Pourquoi j’ai fait ce projet
Pour me challenger, j'ai participé aux UI reviews de Romain Dao de chez Cacatoès Theory. Romain est très reconnu dans son domaine et m'inspire beaucoup. Je suis donc assez fier de vous partager ses retours en vidéo de mon interprétation d'une application météo disruptive.
Où
Lyon, France
Rôles
UI Designer
Quoi
Application mobile
Catégorie
App
Qui
Particuliers
Quand
Septembre 2023
Le brief
Quelle heure fait-il à Tokyo s’il vous plaît ?
Si l’on te pose cette question dans la rue, mieux vaut avoir installé sur son téléphone l’application « Horloge Mondiale » !
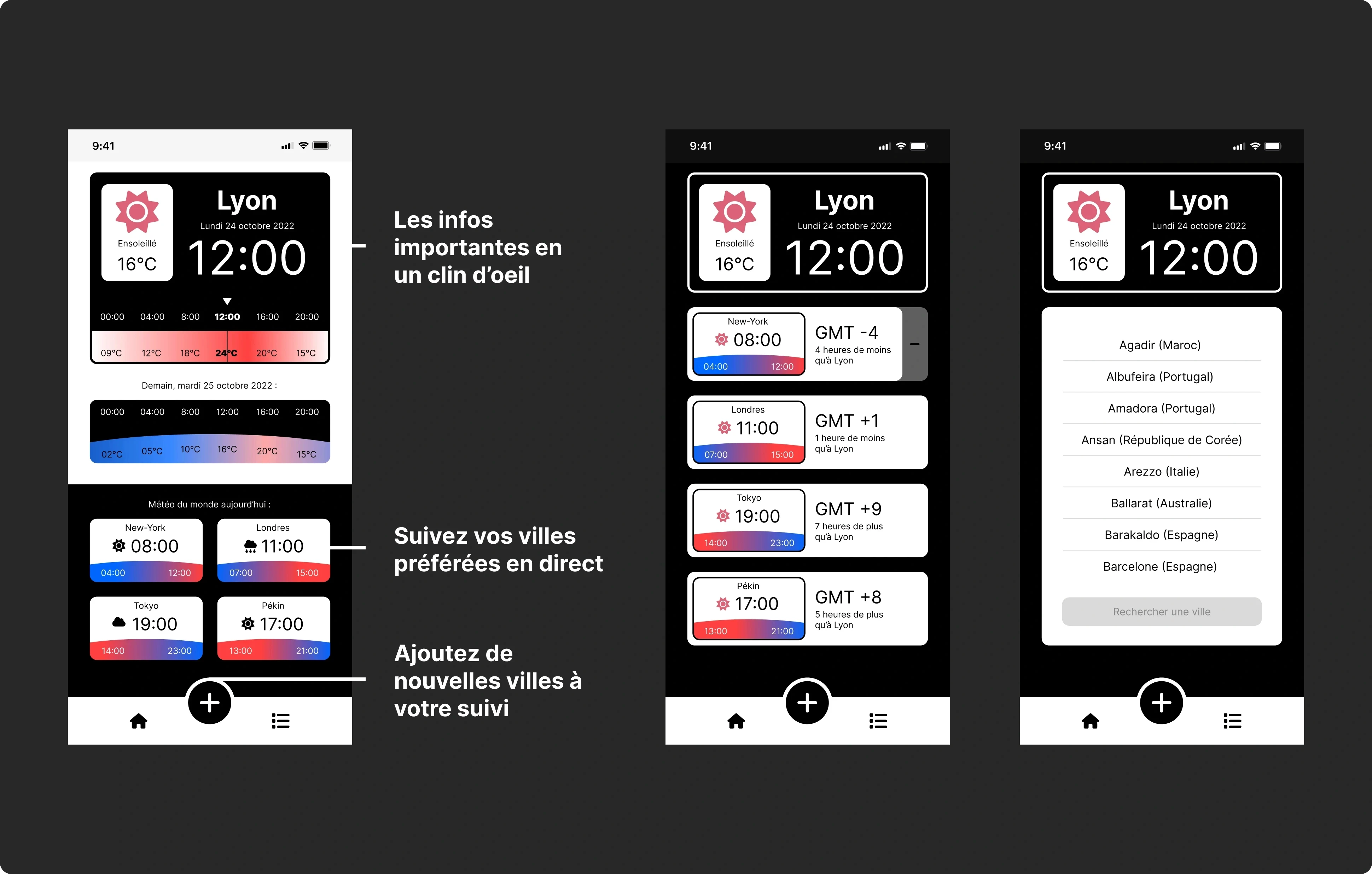
Cette application permet de retrouver facilement via une barre de recherche intuitive les différents pays/villes du globe, d’afficher bien sûr l’heure mais aussi le décalage horaire et la météo locale en direct.
Ton prototype devra comprendre au moins 2 écrans. 1 écran d’accueil avec les villes favorites et ajout d’une ville et 1 page ville/Pays avec les informations principales (Décalage horaire, météo …)
Libre à toi de créer plus d’écrans si tu le souhaites !
Format : Mobile
La solution
Conception d’une application mobile de météo mondiale disruptive. Cette application se différencie des autres applications de météo grâce à son interface innovante et intuitive, qui permet aux utilisateurs de visualiser facilement les prévisions météorologiques et les températures dans différentes parties du monde en un coup d’œil.
Démarche UX
🔎 Recherche utilisateur
Les couleurs peuvent être choisies en fonction de l'identité de la marque du restaurant, tout en veillant à maintenir une bonne lisibilité et à hiérarchiser l'information. Les typographies, quant à elles, doivent être claires et facilement lisibles pour permettre une navigation fluide et rapide. L'harmonisation des couleurs et des typographies, en adéquation avec le contexte professionnel des restaurants, contribue à créer un environnement visuel cohérent et fonctionnel, facilitant ainsi la gestion quotidienne des opérations par les gérants.
🖼️ Maquettage
Réalisation des maquettes schématiques de l’interface, qui permettent de visualiser et de tester les écrans et les fonctionnalités de l’application. Les wireframes doivent rester des outils de design simples et rapides à réaliser, qui ne se concentrent pas sur les détails visuels, mais sur l’organisation et la navigation dans l’interface.
🎮 Prototypage
Consiste à réaliser un prototype haute fidélité de l’application, qui permet de visualiser et de tester les écrans et les fonctionnalités de l’application, avant de passer à la phase de développement. Le prototype peut être testé auprès de testeurs externes, pour recueillir des retours et des suggestions d’amélioration.
Direction artistique
Le brutalisme offre une esthétique unique et innovante en utilisant des formes et des couleurs frappantes et audacieuses. Le brutalisme permet une expérience utilisateur simple et efficace, en mettant l’accent sur la fonctionnalité et l’organisation des éléments de l’interface. Le brutalisme peut aider à structurer l’application de manière claire et logique, en utilisant des formes simples et des couleurs contrastées pour mettre en valeur les éléments importants.
Couleurs principales
Couleurs secondaires
Typographie - Inter
Maquettage
L’étape de maquettage a permis de réfléchire aux différentes fonctionnalités de l’application et de positionner de façon ergonomique l’ensemble des éléments au sein d’un écran de smartphone. Ce travail essentiel permet de se foccaliser sur l’intégration des fonctionnalités et sur le parcours de l’utilisateur, elle facilite le travaille de prototypage.
Prototypage
Ce projet vise à redonner le contrôle aux gérants de restaurants sur leur business face à la domination des plateformes de livraison tierces. Conçu comme une solution SaaS, le dashboard centralise la gestion financière et logistique des restaurants, permettant ainsi une meilleure interaction avec la clientèle. L'initiative a été motivée par l'augmentation des commandes en ligne et la recherche d'une gestion intégrée indépendante par les restaurateurs. Une étude de marché, une analyse concurrentielle et une enquête ont été menées pour comprendre les besoins des restaurateurs et les défis posés par les plateformes de livraison tierces et ont mené à la production d'un prototype haute fidélité.