UI Design mobile
Quelle heure fait-il à Tokyo s’il vous plaît ?
Si l’on te pose cette question dans la rue, mieux vaut avoir installé sur son téléphone l’application « Horloge Mondiale » !
Cette application permet de retrouver facilement via une barre de recherche intuitive les différents pays/villes du globe, d’afficher bien sûr l’heure mais aussi le décalage horaire et la météo locale en direct.
Ton prototype devra comprendre au moins 2 écrans. 1 écran d’accueil avec les villes favorites et ajout d’une ville et 1 page ville/Pays avec les informations principales (Décalage horaire, météo …)
Libre à toi de créer plus d’écrans si tu le souhaites !
Format : Mobile

Tanguy Cauvin
Designer
1 juin 2023
Portfolio
5 min
La critique de mon concept
La solution
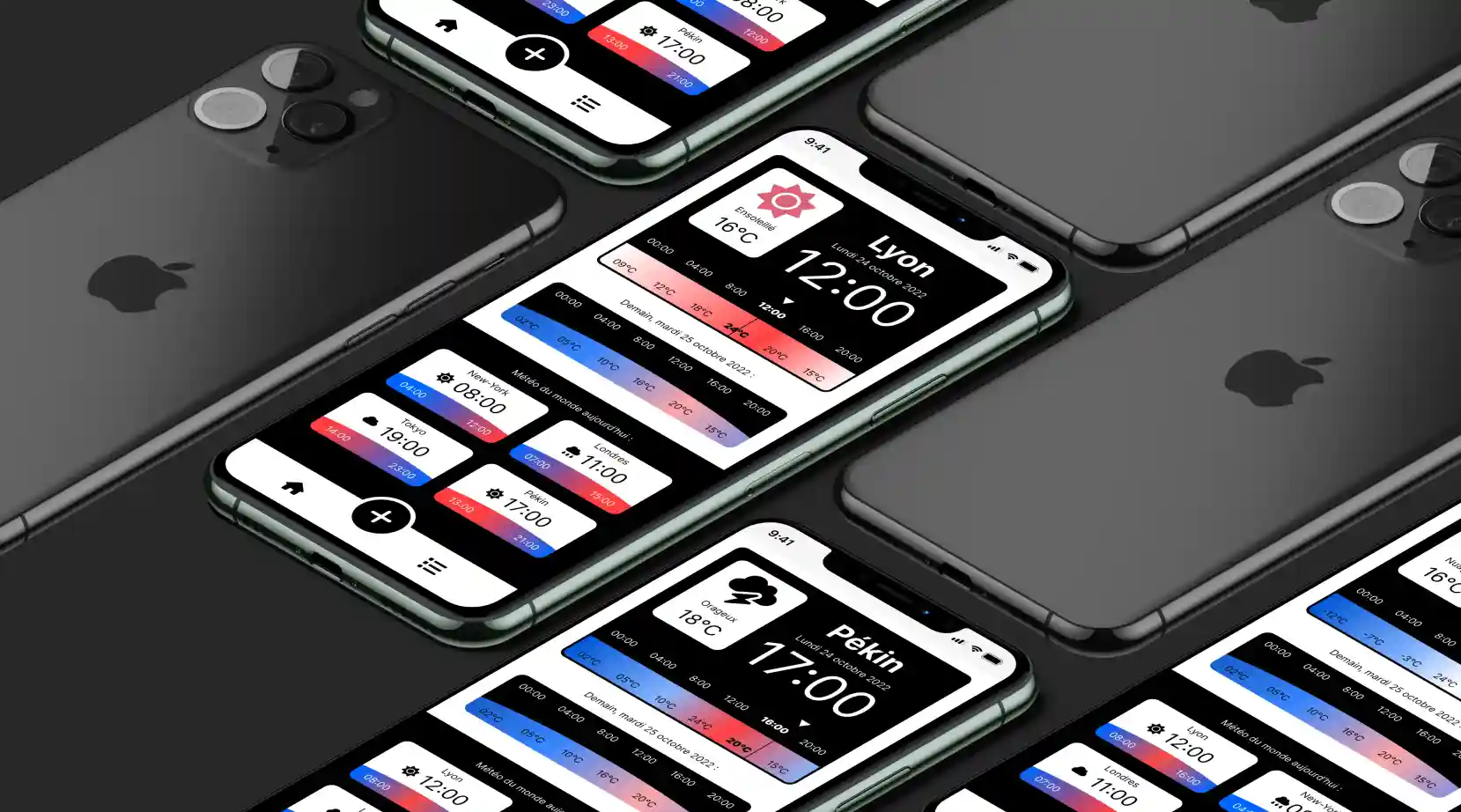
Conception d’une application mobile de météo mondiale disruptive. Cette application se différencie des autres applications de météo grâce à son interface innovante et intuitive, qui permet aux utilisateurs de visualiser facilement les prévisions météorologiques et les températures dans différentes parties du monde en un coup d’œil.

🔎 Recherche utilisateur
Cette phase consiste à collecter des idées, des inspirations et des sources d’innovation pour l’interface, afin de nourrir la créativité du designer. Pendant la phase d’inspiration, le designer peut explorer différentes sources d’inspiration, telles que les tendances du design, les produits concurrents, les feedbacks des utilisateurs, etc
🖼️ Maquettage
Réalisation des maquettes schématiques de l’interface, qui permettent de visualiser et de tester les écrans et les fonctionnalités de l’application. Les wireframes sont des outils de design simples et rapides à réaliser, qui ne se concentrent pas sur les détails visuels, mais sur l’organisation et la navigation de l’interface.
🎮 Prototypage
Consiste à réaliser un prototype haute fidélité de l’application, qui permet de visualiser et de tester les écrans et les fonctionnalités de l’application, avant de passer à la phase de développement. Le prototype peut être testé auprès de testeurs externes, pour recueillir des retours et des suggestions d’amélioration.
Direction artistique
Le brutalisme offre une esthétique unique et innovante en utilisant des formes et des couleurs frappantes et audacieuses. Le brutalisme permet une expérience utilisateur simple et efficace, en mettant l’accent sur la fonctionnalité et l’organisation des éléments de l’interface. Le brutalisme peut aider à structurer l’application de manière claire et logique, en utilisant des formes simples et des couleurs contrastées pour mettre en valeur les éléments importants.

Maquettage
L’étape de maquettage a permis de réfléchire aux différentes fonctionnalités de l’application et de positionner de façon ergonomique l’ensemble des éléments au sein d’un écran de smartphone. Ce travail essentiel permet de se foccaliser sur l’intégration des fonctionnalités et sur le parcours de l’utilisateur, elle facilite le travaille de prototypage.

Prototypage